離脱ユーザーをコンバートする方法|SaleCycleブログ

Wed接客や離脱防止におけるメッセージ表示の方法にはオーバーレイ、モーダル、ポップアップ、オンサイト・メッセージング等様々な呼び方があります。この機能を上手く活用すれば素晴らしい結果を出し、下手に使えば顧客体験の劣化に繋がります。
本稿では数ある表示方法の中からオーバーレイによるメッセージングの活用方法や、避けるべき失敗事例をいくつかご紹介します。
ユーザー行動の妨げとなる可能性を持つ施策はサイト上の顧客体験を劣化させる恐れがあり、ビジネスゴールとUXのバランスは難しいです。
Rand FishkinはWhiteboard Fridayでの解説ではこの関係はトレード・オフだと言っています。例えば、Eメールアドレス取得メッセージは登録数を増やすことができますが、バウンスレートも少し上がってしまいます。
オーバーレイ表示によるデメリットの大部分は、広告収益の維持に気を取られた事業者がもたらします。これはより邪魔な広告フォーマットの利用に繋がり、消費者は離れてしまったり、アドブロックをインストールすることになります。

オーバーレイは効果的ですが、良い例と悪い例の間には大きな差があります。ユーザーの行動に影響を与えつつ、邪魔をしないといった工夫が重要です。
以下に洗練されたオンサイトメッセージングの特徴をいくつか、良い例と悪い例を交えてご紹介します。
目次
ページ全体を覆わない
オーバーレイ表示で結果を出すにはユーザーの注意を惹く必要がありますが、そのためにページ全体を覆う必要はありません。

ページ全体を覆うオーバーレイは非常に邪魔です。加えて、閲覧者の注意を惹こうと必死になっている印象を与えます。
ユーザーになんらかのアクションを強要する点においては、少なくとも短い期間においては一定の結果を出すでしょう。
ここのQuick Sproutブログは、記事を半分進んだ辺りでフルページのポップアップを表示します。記事を読む邪魔をされ、再度ブログへ戻る為には右上角の小さな×印のクリックが必要になります。もしくは、ユーザーはブラウザタブの方の×をクリックし二度とサイトへは戻ってこないことでしょう。

ページ全体を覆うオーバーレイは短期的なマイクロコンバージョンを増やす可能性がありますが、多くのユーザーをイラつかせる点で長期的なリスクは大きいです。
オーバレイメッセージを閉じやすく
メッセージを閉じるための「×」やリンクが探しにくい場合、ユーザーのストレスに繋がります。
閉じにくいメッセージは必ずしも会員登録率を上げるわけではなく、むしろサイトの離脱率が上がります。
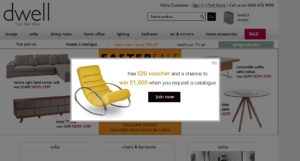
このDesign Within Reachの例では、Eメールアドレスを取得するオーバーレイ表示には「×」をクリックするか、ページのオーバーレイ以外のエリアをクリックすることで簡単に閉じることができます。これでリテーラーはメッセージを伝えつつ、ユーザーは容易にスルーすることができます。

「Manipulinks」を避ける
「Manipulinks」とは、最近Nielsen Norman Group blogで掲げられた新しい言葉です。
この単語は、ポップアップ(Eメールアドレスを要求するものなど)内の、ユーザーにオファーを断ることを躊躇させるようなリンクテキストを指します。
例:
- 「いいえ、マーケティング忍者にはなりたくありません。」
- 「結構です、割引は嫌いです。」
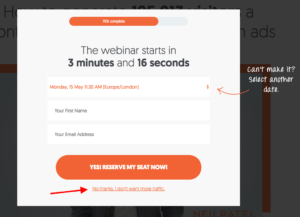
- 「いいえ、トラフィックを増やしたくありません。」
このような恥ずかしい例は、Tumblrでも紹介されています。

稀に洒落た謳い文句もありますが(ブランドイメージに合うものに限ります)、これらは大抵の場合はユーザー動向をコントロールしようと必死な行為でしかありません。
会員登録させるために消費者をコントロールする必要があるのであれば、サイトやオファー自体に問題があるということでしょう。
正しいコンテキストでの使用
ユーザーが記事を読んでいる最中など、多くのオーバーレイは悪いタイミングで表示されている傾向があります。コンテキストへの注意の欠如は、ユーザーへの迷惑の確率を上げてしまいます。
ユーザーに関連する時に表示されるべきです。ユーザーの邪魔をすることが減り、そして効果を発揮する確率が上がります。
例えば、このメッセージはIKEAのチェックアウト中に表示され、有料の組み立てサービスオプションを提供しています。
良いタイミングで配信される効果的なメッセージです。

同様に、Virgin Atlanticのこのメッセージは、ユーザーがブッキングプロセス中にサイトを離脱しようとした際(「戻る」ボタンに向かう、など)に現れます。
ブッキングを完了させるよう促す他、初めからやり直す手間を省くためにフライト情報をEメールで受け取るオプションを提供しています。
この例はコンテキストに合っており、非常に助かる消費者もいます。必要としない消費者は、簡単にスルーして閉じることができます。
タイミングが肝心
多くのサイトは開いた瞬間にメッセージを表示してきます(Gapなど)が、これは逆効果の場合があります。
オーバーレイ表示を間違ったタイミングで使うことは、ユーザー体験を邪魔し、メッセージングの効果を薄めてしまいます。
例えば、Eメールアドレス収集メッセージを見てみましょう – これは割引や特別キャンペーンのニュースを受け取るためのメールアドレスの入力を促すものです。
これは消費者がブラウジングや商品ページ閲覧で忙しい時に表示すると、邪魔になってしまいます。
しかし、数分間放置された後、設定したディレイの後、またはあるべき所で表示すれば、消費者にとって助かる機能になります。

このページでも同様です。ユーザーが記事の最後に行き着くと、関連記事をハイライトするメッセージを表示しています。この記事の最後にも導入されています。

これは邪魔にはならず、適切なタイミングで表示されています – 閲覧者が一つの記事を読み終え、次に何を読むか考えている頃です。
ここでのゴールはユーザーのサイト上で過ごす時間を増やすことで、タイミングや関連性はこれを達成するカギです。
モバイルに最適化されたメッセージング
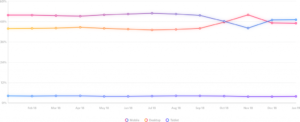
当社の最新統計によると、モバイルがリテールトラフィックの大部分を占めており、よってモバイルユーザーに対応したメッセージングが重要です。

大きなオーバーレイは邪魔になりがちで、Googleのガイドラインに違反する可能性があるため、モバイル顧客体験に注目することが大事です。
このASICSの例では、ブランドのニュースレターを促進するためにオーバーレイが使われています。しっかりメッセージを届け、かつ消費者の邪魔をしない良い例です。

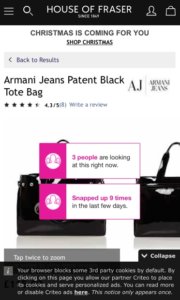
こちらはHouse of Fraserの例です。これらのメッセージは表示されてから数秒で消滅し、注意を惹きつつも消費者の邪魔にはなりません。

単純明快なメッセージ
オーバーレイは複雑であってはいけません。ユーザーがメッセージを読む時間は限られているので、容易に理解できる内容であるべきです。

ポストGDPRでのEメールアドレス収集
法令が改正された今、企業は個人情報の利用についての同意に細心の注意を払う必要があり、またこのプロセスを今まで以上に詳細に記録する必要があります。そしてこれらの規約に沿えなかった場合は罰金も科せられます!
当社のMarketing Permission Serviceは貴社のサイトのあらゆる箇所で「オプトイン」と「オプトアウト」をリアルタイムで収集します。
また、閲覧者の位置情報を収集し、これを基に、地域の規約に沿った異なるメッセージ(オプトイン・オプトアウト)を配信します。
加えて、本サービスはユーザーが過去に貴社から商品を購入したか否か、またEメールアドレスがオプトイン・オプトアウトされたか否かを把握し、これらのオンサイトメッセージが必要な時にだけ表示されるよう調整します。

まとめ
効果的なオンサイトメッセージ・オーバーレイの特徴のまとめです:
- 何かをしている最中に邪魔をしないタイミングで表示する。(例: サイト到着直後、記事を読んでいる途中など)
- 閲覧者や閲覧中のページに関連している。コンテキストが重要です。
- インタラクションを促す、魅力的なオファーを提供する。
- 表示回数上限が設定されている。同じメッセージを何回も表示すると、閲覧者は確実に離れていきます。
- サイト上で過ごす時間、コンバージョン率を増加させる。
- 全ての端末に対応している。
- 容易に閉じることができる。メッセージと関わりたくないユーザーが、簡単に閉じて作業を続けられるようにしましょう。
- 絶対にユーザーを欺いたり、操らないように注意してください。