EコマースCTA: 6つのポイント|SaleCycleブログ

Eコマースのコール・トゥ・アクション(CTA)は、消費者がカートに商品を追加したり、購入を完了したりするために取るべき次のステップを明確に提示するものです。
効果的なEコマースCTAはユーザーにはっきりとした道標を提供し、コンバージョンの増加へと繋がります。
CTAには完璧なフォーマットなど存在しません。1つのサイトにて効果が出たものが、他のサイトでは効果が出ない場合もあります。ただ1つの共通点は、サイズ・形・文面・色問わず、ページ上で目立つ必要があります。
本稿では、CTAをデザイン・調整する際に考慮すべきポイントをいくつかご紹介します。
CTAのサイズ
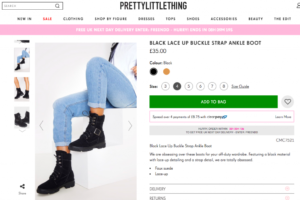
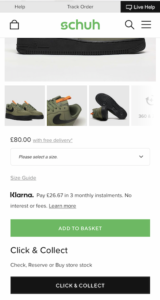
CTAは隠れてしまってはいけません。消費者の注意を惹くよう、大きくしましょう。
ページ上の最大のボタンにすることで、背景から飛び出し、重要性を強調することができます。

CTAの色
CTAに使う色のチョイスも、ページ上で目立つように活用することができます。
色彩心理学や色合いのチョイスが消費者のクリックへ及ぼす影響については様々な議論が繰り広げられています。
特定の色は意味を持ち、クリックを増加または減少させる効果が期待できるという見解もあります。

より確実な色のチョイスの影響は、ブランドデザインとの相性、そしてCTAと背景の間のコントラストが消費者の目を引くことです。
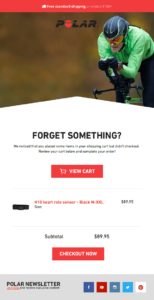
Polarの例では、白い背景と赤いCTAのコントラストが見逃しを防止しています。

HertzはCTAカラーを柔軟に変更して背景とのコントラストを強調し、常に見られるように調整しています。

CTAの言葉遣い
これは明確性の問題です。消費者はサイトを素早く流れるように閲覧するため、CTAの概要は少ない単語数で伝える必要があります。文字は少なければ少ないほど効果的です。

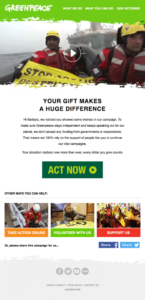
上記のGreenpeaceの例は、「act now(今すぐ行動を)」というフレーズはテーマに沿っており、CTAに緊急性を追加しているため効果的です。
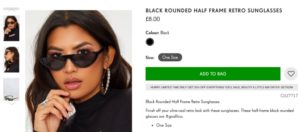
他のケースにおいては、「チェックアウトへ進む」、「今すぐ予約」、「バッグへ追加」などのCTAの目的を示す文面が効果的です。

CTAの配置
CTAを設置する場所も、どれくらい目立つかに影響します。
多くのEコマースサイトは近年複数のCTAを活用し、消費者が商品ページのどこにいても目に入るようにしています。
これはEコマースの商品ページが長く、情報量が多い場合に有効です。いくつかのAmazonページは10個以上のCTAを含み、中には同じものの繰り返しも存在し、その他は商品セットやクロスセリングを表示しています。
もう一つの選択肢は、消費者がページをスクロールするのに合わせて追尾するCTAです。
AO.comはこれを導入しており、他の消費者のレビューを閲覧した後など、消費者が好きなタイミングで商品をカゴに追加できるようになっています。

モバイルCTAは大きく
モバイルサイトやアプリにおいては、CTAは「親指テスト」に合格する必要があります。このテストとは、ボタンをタップする際のミスや手間を省くことです。
外しにくいように大きくするのも有効ですが、他のリンクから遠ざけることも重要です。

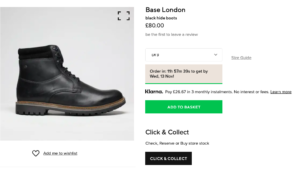
CTA周辺のキーメッセージ
CTAは消費者の注意を惹くよう設計されるので、重要な情報を掲載するには最適な場所にもなります。
ここに掲載すべき情報の例です:
- サイズガイド
- 配送・返品情報
- 株価指標や商品トレンド情報
- 代替支払い方法(分割払いなど)
- 緊急性の情報。カウントダウンタイマーを活用した、翌日配達発送期限やセール終了日時など。

まとめ
CTAの主な役割は、消費者がブッキング、購入、またはその他のコンバージョンを実行する準備が整った際に、次のステップを明確にすることです。
効果的なCTAデザインは、消費者がそれらを見つけやすいよう、ちょうどいいサイズ・色・配置・文面の組み合わせを見つけ、テストする作業を要します。