必読!カート離脱対策で考慮すべき13のポイント|SaleCycleブログ

実店舗で買い物する場面を想像してください。商品の置いてある棚を回って商品をカートに入れていきます。そして買い物中に突如、猫がじゃれあっている姿を見つけたとします。あなたはきっと何を買おうとしていたか忘れ、猫に夢中になってしまうでしょう。
実際の店舗でこのようなことはないと思いますが、ECサイトでは良くあることです。あなたのサイトに訪れ、商品をカートに入れ、タブを閉じて、YouTubeの猫動画を見始め、戻ってこなくなる。
カート離脱はオンラインビジネスにとって払拭しなくてはならないとても大きな課題です。カート離脱を0にすることはできませんが、いくつかの方法で一部のユーザに思いとどまってもらうことはできます。今日はそんなユーザのカート離脱を防ぐ13の施策を見ていきたいと思います。
まず、どの程度の離脱が行われているか見ていきましょう。
実店舗で買い物する場面を想像してください。商品の置いてある棚を回って商品をカートに入れていきます。そして買い物中に突如、猫がじゃれあっている姿を見つけたとします。あなたはきっと何を買おうとしていたか忘れ、猫に夢中になってしまうでしょう。
実際の店舗でこのようなことはないと思いますが、ECサイトでは良くあることです。あなたのサイトに訪れ、商品をカートに入れ、タブを閉じて、YouTubeの猫動画を見始め、戻ってこなくなる。
カート離脱はオンラインビジネスにとって払拭しなくてはならないとても大きな課題です。カート離脱を0にすることはできませんが、いくつかの方法で一部のユーザに思いとどまってもらうことはできます。今日はそんなユーザのカート離脱を防ぐ13の施策を見ていきたいと思います。
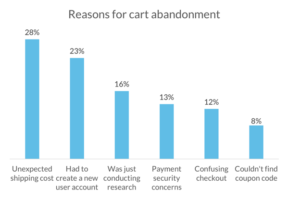
まず、離脱がどの位の確立で起きているのかは、こちらを参考にしてください。
では続いて、カート離脱を防ぐための13の方法です。
目次
情報入力フォームで信頼を築く
多くのオンライン小売業者は、情報入力フォームをただの販売プロセスとしてしか見ていません。すでにあなたの魅力的な製品で顧客の心をつかんだので、長い情報入力フォームであっても当然入力してもらえると思っていませんか?多くの場合はそうではありません。情報入力フォームは販売プロセスにおいて顧客との信頼を築くための重要なポイントです。
顧客に情報入力フォームを埋めてもらうということは、あなたを信用し個人の情報を渡してもらうということです。連絡先だけならまだしも、ほとんどの人が渡すのを拒むクレジットカード情報も渡してもらうことになります。

必死に稼いだお金(クレジットカードや銀行情報など)をためらいなく渡してもらうために、情報入力フォームを利用し信頼を築きましょう。そのために情報入力フォームの目立つ位置にセキュリティロゴなどセキュリティを担保する目印をつけることをおすすめします。
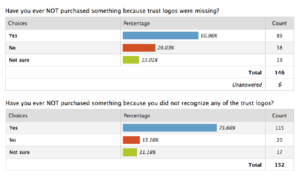
ロゴは、広く一般的に認知されているもの(シマンテック社のVeriSignなど)を使用するようにしてください。Shopifyのデータによれば61%の顧客がセキュリティロゴがないために購入をしなかったとあります。そして、75%の顧客がセキュリティロゴがあるにもかかわらず、そのロゴを知らなかったため、購入をやめたとあります。

決済ページの進行状況を明確にする
ビックカメラなどの小売店での会計時、レジの方が「ポイントカードは持っていますか」、「電話番号と氏名のみで作れますがどうしますか」、「今だとポイントカード発行で100ポイントつきますが作りますか」など聞かれることがあります。これらは会計を長引かせるイライラ要素です。そして、ECサイトでは絶対に避けるべきことです。ではどうするべきでしょうか?ひとつの方法として決済ページで進行状況を表示のが良いです。
決済ページで顧客がどのページにいるか、どこまで進んでいるかを明確にすることで、顧客が予想している購入までの時間が実際の購入までの時間と比べ長くなる、という顧客の心配の種を取り除くことができます。これは顧客に会計がもうすぐ終わり、YouTubeのかわいい動物の動画を観る、またはそのほかの作業にすぐにでも戻れることを保証します。さらに、あいまいさが排除され、顧客が決済プロセスを明確かつ簡単に理解できるようになります。多くの研究で顧客の大半は自分がどの程度タスクをこなせているか明確であることを好む傾向があります。ECサイトも例外ではありません。

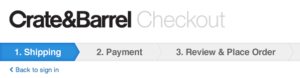
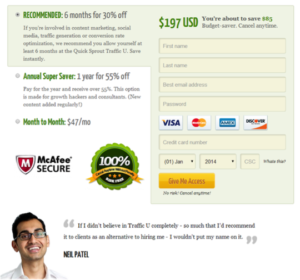
理想としては、進行状況を伝えるステップは少ないほうが望ましいです。上記の例はとてもシンプルかつ簡単で、顧客は3つのステップを終わらせるだけで良いです。下記の例と比べるとどちらが魅力的な決済ページであるか一目でわかります。
![]()
実際にはそこまで時間がかからないかもしれませんが、見た目は多くの時間を要するように見え、顧客の購入を妨げる可能性があります。進行状況のステップが多くある場合、複数あるステップを一緒のステップとして入力できるように変更することが望ましいです。
他のものと同様に、最終的な判断を下す前に進行状況ステップのA/Bテストを行うのが望ましいです。ひとつのサイトで有効だったものが、必ずしも他のサイトにおいても有効であるとは限りません。そのため、サイト訪問者の行動をベースとした実際のデータを下に判断するようにしてください。
購入完了まで商品画像を常に表示させる
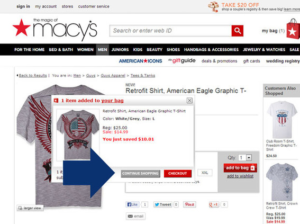
多くの人はカートに入れた商品を忘れることはありませんが、決済ページの進捗状況と同様に、商品画像をカートページに常に表示させることは、顧客が何を購入しようとしているかを改めて認識させる良いテクニックです。
実店舗で買い物をする際、顧客が購入しようとする商品は常に目の前にあります。ECサイトにおいてはこのような体験をさせることは難しいです。しかし、カートに入れた商品画像を表示させることで、顧客が何をしようとしているのかを自覚させ、また何を購入しようとしているか忘れないようにさせることで、意識を購入のみに集中してもらうことができます。

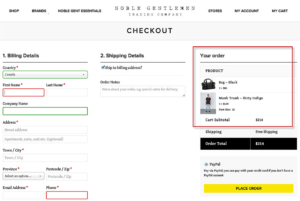
上記はこのテクニックがどれだけ効果的かを示すすばらしい決済ページです。カート内商品画像を表示させているだけでなく、3つの購入完了までのステップを1ページにまとめています。これは複数のステップを進んでいくものと比べ、ストレスがかなり少ないです。そして、顧客が購入完了までずっと何を買おうとしているか見ることができます。その他の利点は、常に商品を顧客の頭の中に意識させることで、その場で購入したい欲求を後押しします。
ECサイトの決済ページ最適化は、購入までの負担を減らし、簡単かつ気持ちよく商品を購入できるようにすることがすべてです。購入完了までの間ずっとカート内の商品画像を表示させることで、不安やためらいから生じるカート離脱を軽減できます。
カートページと商品ページの行き来を簡単にする
消費者は効率的かつ迅速に商品を見つけ、選択し、一直線に会計を済ませるような合理的な購入をめったにしません。オンラインでの購入も実際の店舗のように、複雑で非効率的で単純とは程遠いものです。カートと商品ページの行き来を簡単にすることで、顧客はあなたのサイトにより長く滞在し、そして決済まで済ませる可能性が高くなります。
カートと商品ページの行き来を簡単にすることは、顧客の負担を減らし、決済までの道のりを効率的にしますが、正しい方法で実施するのが難しい部分でもあります。Amazonのような大手のECサイトであっても、決済までのプロセスを常に実験し、顧客により簡単に多くの商品を買ってもらえるよう、顧客の満足度を高められるよう最適化をしています。

多くのウェブ上のナビゲーションの法則は、あなたのECサイト全体だけでなく決済ページにも適応されます。古いウェブデザインの格言「バックボタンは存在しない」はあなたの決済ページにぴったりの言葉です。もしあなたのサイトに訪れた訪問者が「バック」をクリックした場合、ナビゲーションを再度考える必要があります。
後ほど戻ってきたときのために、顧客に手間をかけさせずカートを保存できるようにし、あなたのサイトのカートと商品ページに論理的、かつ直感的な遷移方法を提供することで顧客の手助けができます。
複数の決済方法を用意する
決済ページのデザインを行う際、顧客と満足度が高く価値のあるシームレスなショッピング体験の間に何もはさんではいけません。しかし、あなたのサイトでひとつの支払いオプション(または非常に少ない選択肢)しかない場合、あなたは不必要な壁をおいていることになります。

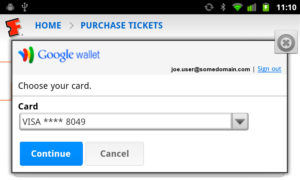
クレジットカード決済は非常に簡単ですぐに思いつく決済方法ですが、今日、消費者は商品をオンラインで購入する際の決済方法をたくさんもっています。Paypal にはじまりモバイル決済システム(Googleウォレット、アップルペイなど)も次第に広がりを見せるかと思います。
多くの決済方法を提供することは、顧客がカートで離脱し、他のサイトで購入する可能性を最小限にします。より多くの決済方法を提供することは、ECサイトにとって、とてもハードルの高いことですが、これは顧客が必要としているものであり、利便性も考慮するととても大事なことです。
決済ページで目立つCTA(Call to Action)を用意する
多くのサイトは決済ページにCTA(Call to Action)がありません。この背景には見込み顧客がカートに商品を追加した後、特に買うためのアクションが必要ないという考えに基づいているように思えます。これは致命的な欠陥です。逆に決済ページは顧客に購入を促す強力なアクションをもってくるのに最適です。

決済ページに強力なCTAを置くと同時に、CTAで伝えるメッセージがあなたのサイト全体や営業資料などと齟齬がないことが重要です。あなたは顧客に商品の発見から購入完了までのショッピング体験を提供することが、果たすべき目的であると心に留めておいてください。決済ページでCTAのトーンが突然変わった場合、顧客はすぐに「なぜ?」と思わないまでも、不快感を与える可能性があります。そのため、CTAを可能な限り明確にし、サイトのトーンと合わせることがとても重要になります。
もしCTAに「続ける」のようなあいまいな言葉が含まれている場合、顧客に行動を促すより明確ではっきりとした動詞を使用し、必要に応じABテストをすると良いです。
決済ページにいたるまでのすべてのCTAのメッセージは、一貫性のあるものにしましょう。営業資料に友達のような親しみを持たせた言葉を多く利用した場合、同じトーンを決済ページでも維持しましょう。もし、緊急性や他の動機を利用している場合も同様に、決済ページにおいてもそのトーンを維持しましょう。また、顧客が購入に至るまでのどのステップ、特に進行状況を表示している場合においても、適切かつ一貫性のあるCTAを利用するようにしてください。顧客がすべての状況を理解した上で各ステップを進んでいると仮定するのは、とても危険なことです。
カート内情報を簡単に保存できるようにする
店舗で買い物をする際、あなたは買うか、買わないか選択することができます。カートにつめた商品を買うために会計の列に並んで待つことも、何も買わずお店を出ることもできます。しかし、オンラインショッピングはそこまで単純ではありません。消費者はオンラインショッピングに店舗とは違う機能、途中まで終えた買い物の続きを行える機能を求めます。コンバージョン率を向上させるために、カートの途中で離脱した顧客が、簡単に離脱した場から買い物の続きが行えるようにしましょう。
カート内商品はワンクリックで簡単に保存できるようにする必要があります。今の世の中には、注意を散漫させる多くのもの(実生活とオンラインともに)があり、決済プロセスにおいても同様のものがあると認識しましょう。そのため、顧客には時間が空いた時にカートに戻ってきてもらい、購入してもらえるようにすることが重要になってきます。

カート情報を保存する方法はいくつかあります。顧客にログインを要求することも、特にログインを強制することなくブラウザのクッキーを利用し顧客のカート情報を「記録」することもできます。(非常に役立つものになるか、オンラインプライバシーの侵害としてとらえられるかは顧客に視点によって変わります。)ほとんどのブラウザはユーザのログイン情報が記録できるような機能を提供しています。繰り返しログインする場合や、ユーザがカートから離脱し戻ってきた場合においても、様々なハードルや負担を減らすカート情報の記録は、多くの消費者に受け入れられる施策であり、期待していることです。
カート情報を記録し、後で購入完了できるようにする方法は、可能な限りユーザに手間を取らせず簡単に行えるようにするべきです。セール時期に狙ってやってくる顧客は、手動でカートを記録するようなことはしないと思うので、デフォルトでカート情報を記録することでコンバージョン率が上がる可能性が高いです。ただ、実データを基に判断できるようABテストを行うことを推奨します。
ゲスト購入を提供する
決済プロセスをユーザのデータが収集できる貴重なチャンスとあなたはとらえているかもしれません。事実その通りだと思います。しかし、顧客にとってはあなたのサイトでアカウントを作り、商品を購入してもらうことが大きな壁となっています。
ゲスト購入が決済時にないことが、カート離脱をする主な原因の一つという調査があります。オンライン顧客の約14%は、ログインしなければ購入完了できないことに対し、離脱するのに十分な理由があるとし、多くの情報を入力させることや複雑な決済ページよりも重大な問題であるとされています。

ゲスト購入を提供することで、マーケティング担当者が切望するデータの一部を失うことになります。しかし、顧客にとっては購入プロセスが簡単なものになり、顧客自身が望んだ通りのものとなります。あなたのサイトからの購入を簡単にすることで、あなたはより多くの売上を上げることができるようになります。さらに、オンラインショッピング体験を可能な限り負担の少ないものにすることで、以前購入したことのある顧客は再度あなたのサイトから購入したくなるだけでなく、メンバー限定の特典やその他のメリットを求めてアカウントの作成をするようになります。
返金保障(または他の保障)を提供する
ためらいと不確実性はオンライン小売業者にとって致命的な障害です。先行して顧客の潜在的な目的を見通す、または継続的に安心を与えることでコンバージョン率を高めることができます。オンライン購入までの道のりの中で発生するためらいや不確実性は返金保証を提供することで克服することができます。
Eコマースの本質はトランザクション処理に関して大きな信頼があることです。ユーザは画像しか見ることができず、実際に購入しようとしているものを触ることも感じることもできません。あなたが顧客に与えたものしかありません。しかもカードの情報を入力してもらう前の段階です。Eコマースは1994年のAmazon開始から長い道のりを経ています。しかし、オンライン小売業者はいまだにためらいや不確実性を乗り越えていかなければいけません。

返金保障(または他の保障)を提供することで潜在的な顧客があなたのサイトからの購入に疑問を持っていた場合にも、その気持ちを軽減できる。これは価格や販売条件から焦点を商品そのものにシフトさせます。もし顧客がもともとあなたから購入する予定であるならば、お金を支払うことに特にためらいや恐怖は生まれません。
あなたから購入してもらうために顧客の気分が良くなることを何でもしてください。Zapposはそのサービスと返品ポリシー(365日いつでも無料で返品)で有名です。あなたも同様に大胆なコミットをし、顧客の手助けをしましょう既に素晴らしい返品ポリシーを持っている場合でも、利用規約ページなどの奥深くに隠さず、決済プロセスの目立つ場所に置き、上記の例のように顧客のためらいを防ぎましょう。
すべての費用を前もってはっきりと伝える – 特に送料
オンラインショッピングで表示された唯一の価格を支払うことを予想していながら、予期しない料金、手数料やサーチャージを発見した場合、かなりイライラすることは間違いありません。特に、決済プロセスの中で法外な送料を知らされた場合はその限りではありません。

UPSからのデータでは、オンライン小売に関連するすべての料金の中で、送料が最も嫌われていると示唆されています。消費者は送料を支払うことを相当嫌っています。嫌いすぎて、カート離脱の大きな理由の一つに送料が入るほどです。

消費者の多くは送料を支払うのを避けるために困難な道のりを歩み、送料がどのように提示されているかに非常に敏感です。KISSmetricsからのデータでは、予想外の送料が提示されたことが理由で離脱した方が全体の三分の一を占めていることが明らかになっています。
消費者がどの程度送料の支払いが嫌いかわかりました。そして、予期しない場所での送料の提示は輪をかけて嫌いです。このことを念頭に置き、あなたは送料があることを可能な限り事前に知らせることが重要になってきます。決済プロセスの終わりの方に送料をこっそり持ってこないようにしてください。商品が顧客のもとに届くのにいくらかかるのか事前に通知しましょう。
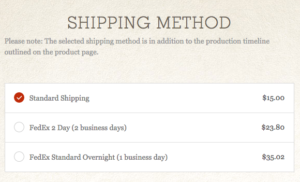
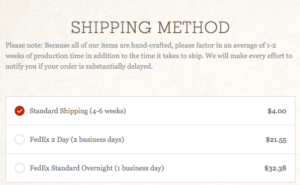
もう一つの配送時に注意するべき要因は、配達までに要する日数です。注文した商品がいつ到着するのか漠然とした不確実な明細が提示された場合、どれだけイライラするでしょう。下記例を見てください。

通常の配送オプションは、商品がどの程度かかるか顧客に伝えていないだけでなく、どの程度かかるか知るためには商品詳細ページに戻り、どの程度かかるか探さなければなりません。例では、生産のタイムラインも同様にあいまい(1~2週間)で、顧客は商品が届くまで最大で6週間も待たなければならいことが判明した。
今回のことを踏まえもう少し透明性を持たせるとどうなるか見てみましょう。

これはユーザの期待をかなり変化させます。通常の配送でどの程度待てばよいか良いかがわかるようになっただけでなく、例の場合、製品はすべて個別に手作業で作られるため、会社はこれを一つのセールスポイントとして、活用することもできるようになります。
コンバージョンまでの道のりでユーザが漏れている部分を特定する
マーケティング担当が犯す最大の過ちのひとつはユーザの行動について推測をしてしまうことです。いくつかの行動は明白に見えるかもしれませんが、あなたのサイトにおける人々の動き(ECサイトの決済ページのような比較的な複雑な場合においても)は、多くの場合単純です。そのため、コンバージョンに至るまでの経路を調べ、どこにユーザの「漏れ」が発生しているか見つけることが重要になってきます。

あなたはすでにトラフィックがどこから来ているか知っているとは思いますが、実際に訪れた訪問者がどのようにサイトを回遊し購入に至るかの流れを見ることはとても興味深いことだと思います。
このアプローチは、ECサイトの戦略について良い疑問点を挙げると同時に回答にもつながります。配送オプションの少なさによる、海外トラフィックの減少にコインバージョン率が影響していませんか?製品ページの一部であなたが予期していなかったボトルネックはありませんか?サイトのナビゲーションがあなたの想像以上に訪問者に混乱をきたしていませんか?このような質問があなたのECサイトを洗練させ、Googleアナリティクスで訪問者の流れとコンバージョンの経路を調べることで、これらのすばらしい質問を見つけることができます。
ページのロード時間を最適化する
Visual Website OptimizerによるとECサイトのショッピングカートのページの読み込みが1秒遅延していくごとに7%コンバージョン率が下がると報告しています。読み込みの遅い決済ページは、せっかちな買い物客が他のサイトに流れる理由になるため、決済ページの読み込みは可能な限り高速で行えるよう最適化しましょう。
いくつかのサイト改善のテクニックは、他のものよりも簡単です。たとえば、画像は品質とスピードのバランスが維持できるよう最適化するべきです。アドネットワークのトラッキングタグ、不十分に実装されたタグ、ソーシャルプラグインや他の余分な機能などあなたのサイトのロード時間を増やす要因となるものを制限する方法もあります。
他の要因、たとえば購入ボタンをクリックしてから実際に金融機関や、支払いプロバイダが支払い処理を行うまでの間の遅延などはあなたの制御できる範囲の外の事象です。支払いの処理時、避けることのできない遅延が発生するとわかっていた場合、実際に何かが行われていると視覚的に認知できるもの、ローディングバーの設置や進捗状況の提示などを検討してください。最後に顧客が知りたいと思うことは、支払いが正常に行われたかどうかという点です。そのため、この懸念を払拭するために裏側で処理が行われており、すぐにでも完了することを提示しましょう。
離脱ユーザを対象にリマーケティングを行う
カート放棄に対処するための最善の方法は、顧客の一部は必ずカート放棄をすると認識し、離脱した顧客に対して後ほどリマーケティングを行うことです。
ECサイトにとってリマーケティングは、おそらく他のオンラインビジネスや広告主よりも必要なものです。購入前でやめてしまった顧客に対してリマーケティングを行わない場合、あなたは一回の訪問で購入完了をさせる顧客のみに的を制限しています。今日のマルチデバイスオンライン環境ではあんまり考えられない施策といえます。

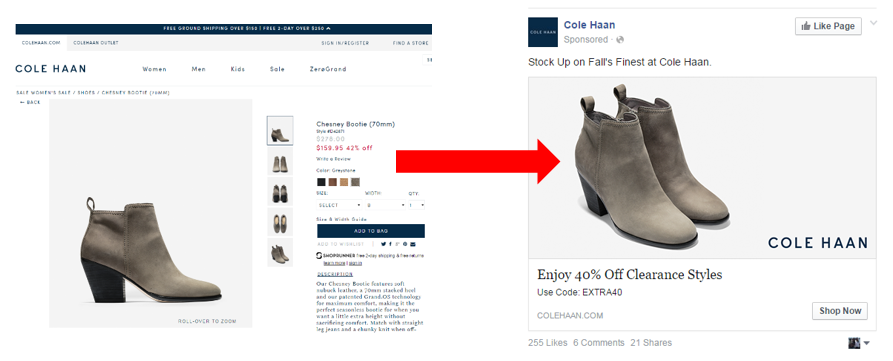
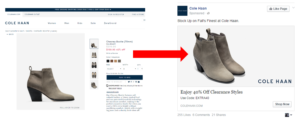
Facebookリマーケティングはカート放棄した顧客をターゲットにするのに最適です。Facebook広告は視覚的な要素が強い(テキストを広告枠の20%までに制限している)ため、あなたの製品の良さを保ち、訪問者を惹きつけるのに理想的です。GoogleアドワーズやBing Adsもリマーケティングには最適です。特に視覚的な魅力を持たないものやセールスポイントを画像として表現しにくいものにはうってつけです。
どのように行うかはあなた次第ですが、カート離脱した方に対して必ずリマーケティングを行ってください。ここまでは主にカート離脱を減らすための施策を説明しましたが、リマーケティングはこれらの施策の中でもれた潜在的な顧客に再度購入しれもらうために必要な重要な施策です。